P Style Italics
Making the text italics is one example of designing the text. Although CSS tries to define a font family as the same as a typeface the font-family entry and its non-standard HTML predecessor has also historically been used to identify the entire font faceThis usage is due to font files not describing themselves.
It is a best practice to put a space after the comma and to put any name containing spaces between quotation marks.

P style italics. This element is important in emphasizing or driving the attention of the user. Capitalize and italicize the P that introduces a P value. Javascript Web Development Front End Scripts.
Italics are a way to emphasise key points in a printed text to identify many types of creative works to cite foreign words or phrases or when quoting a speaker a way to show which words they stressed. In the case of text where fuax italics are used inthe imported text jongwares script will eihter fail because he didnt think to add that possibility or a style for fake italics. You can use the following HTML code to specify font style within your HTML documents.
First use of key terms or phrases often accompanied by a definition. This property accepts one of three possible values. Both the tags have the same functioning but tag is a phrase tag which renders as emphasized text.
Inherits this property from its. Mindfulness is defined as the act of noticing new things a process that promotes flexible responding to the demands of the environment Pagnini et al 2016 p. In APA Style papers use italics for the following cases.
Some of the examples are highlighted in this tutorial. This APA style guide refers to p value The Blood style guide says. Just keep in mind that you can get the same result in HTML with CSS font-style property.
Sets this property to its default value. The browser displays an italic font style. To turn parts of text italic you will need to first mark up the part of the text you want to be italic.
Italicize the p that represents the Spearman rank correlation test. In HTML font style is specified using CSS Cascading Style Sheets. Play it initial.
Wikipedia uses p-value with hyphen and italicized p My brief unscientific survey suggests that the most common combination is lower-case italicized p without a hyphen. You want to place this code between your STYLE tags. When you create an italic style you specify that you want to use the italic style of the current face if such exists.
Play it italic. The first two options you provided could be right depending on the circumstances. Sometimes you see p-value.
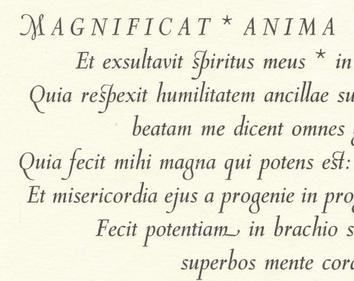
In typography italic type is a cursive font based on a stylised form of calligraphic handwriting. If a given font family has an italic or oblique face embedded the browser will select that face. Thats why youre able to copy and paste this italic text into your instagram bio Facebook posts etc.
The browser displays a normal font style. GraphPad has adapted the style P value which is used by the NEJM and journals. Play it inherit.
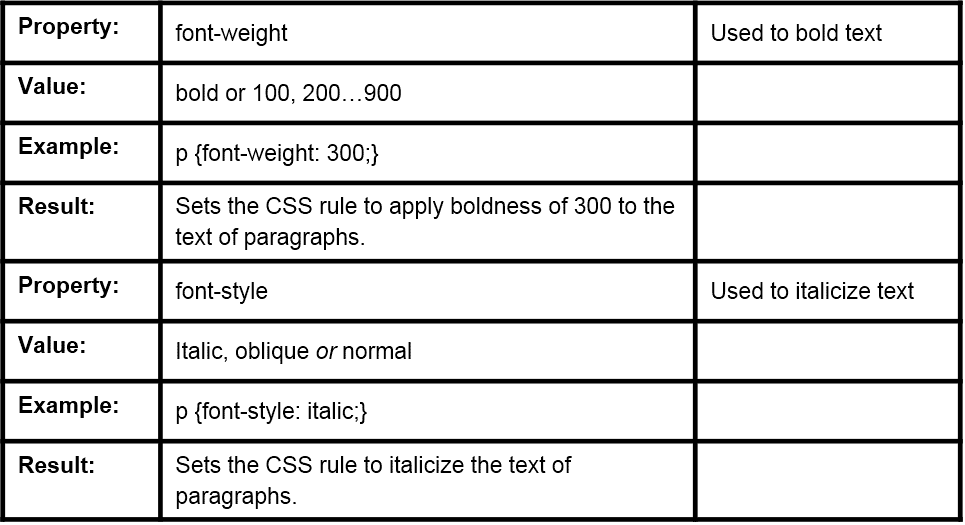
The following style rules in a STYLE tag added to the HEAD of an HTML document or in an external style sheet produce the following results. This is some text and this is written with an italic. The HTML style attribute is used to add styles to an element such as color font size and more.
The browser displays an oblique font style. Only italic and normal are well supported by most browsers and fonts. So these italic characters are just characters in the Unicode standard that you dont see as common as the normal alphabetical characters like the ones youre reading right now.
The P is upper case and not italicized and there is no hyphen between P and value. The correct way to make text italic is to ignore the problem until you get to the CSS then style according to presentational semantics. If no italic or oblique face is available the browser will mimic the sloping effect.
One manual of English usage described italics. One is a text editor that is required to write the html. HTML requires two tools for the designing and development of a website.
So style tags would look like with the directions in-between both of those like this. In your HTML you may use either the element with font-styleitalic or the standard element the i element turns text italic by default. How to make text italic in HTML.
The font-style property indicates if the font should be italic oblique or normal. Play it oblique. The APA suggest p value The p is lowercase and italicized and there is no hyphen between p and value.
Normal italic and oblique. Owing to the influence from calligraphy italics normally slant slightly to the right. Font name as family name.
Font style refers to whether the font is presented in italics or normal. When to use italics. A tag is similar to the brackets above as it begins and ends a command except tags are written in HTML and look like and.
To make text italic in HTML use the. The font-style property allows you to make text appear italicized ie. The last two are wrong.

How To Create Bold And Italicized Text In Html 7 Steps

Training In Html5 Working With Text In Css3 Bolding And Italicizing

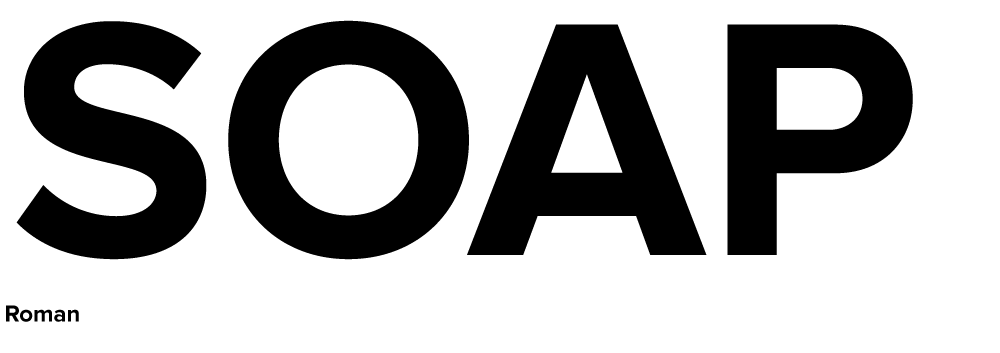
Fake Vs True Italics Mark Simonson

Html Tutorial 7 The Bold Italic And Underline Tags Youtube

Matplotlib Italic Style In Regular Font Stack Overflow

Simple Html Code Rules All Jewelry Business Owners Need To Know Beading Interweave

Italic Simple English Wikipedia The Free Encyclopedia

Pdf Sharp Font Style Bold Italic And Underline Together Stack Overflow




Posting Komentar untuk "P Style Italics"